- Im an illustrator freak, but my annoying boss wants me to learn corel;-(,i need some facts why illustrator is better than corel so i can - 2415431.
- .This tool uses JavaScript and much of adobe acrobat error it will not work correctly without it enabled Please turn JavaScript There Is A Problem With.
- Despite some harrumphing from the digital arts community about Adobe's subscription-only model, Illustrator is the best vector-graphics editing program around, and it just keeps getting better.
Dear friends! Today we are going to create this modern, colorful infographic in Adobe illustrator.

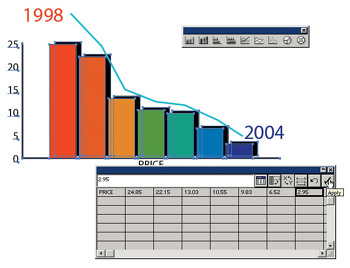
Graph generation is a standard feature in Adobe Illustrator. You can create
How to Do Everything with Adobe Illustrator CS David Karlins download Z-Library. Download books for free.
- Column Graph
- Stacked Column Graph
- Bar Graph
- Stacked Bar Graph
- Line Graph
- Area Graph
- Scatter Graph
- Pie Graph
- Radar Graph
That's mean you can be very proficient in creation of infographics using built -in tools of Adobe Illustrator. But in these tutorial I wouldn't cover all of these illustrator's goodies. Instead we'll use 2 shapes, couple of transformation and blend tool!
Document setup
Start a new document:
- Width : 1920px
- Height : 1080px
- Units : pixels
Create circle
Grab ellipse tool and open dialog box. Link between width and height. Size it with 250px. Set fill color to #ff9d33
Create vector shadow
To create shadow make a duplicate of your circle. Set it to the new layer and set fill color to black. Create larger duplicate using scale tool. In opened dialog box set uniform 110% and click
copy. Set this copy to back ( Object|Send to back ).
This larger circle need to be transparent. So visit transparency panel and set opacity to 0.

Select both black and transparent circles and go to Object| Blend |Blend options…
Set spacing to specified distance and value to 0.3px. Click ok. Use shortcut Ctrl+Alt+B ( Cmd+Opt+B ) to create blend. Reduce blend opacity to 20%.
Create duplicates
Select the circle and it's shadow and double click on scale icon to open the dialog box. Set uniform 150% scaling value and click copy. Now you have a larger copy and you need to set it beneath either using Ctrl+{ ( Cmd+{ ) or creating a new layer below the main one. Creation of the new layer is preferred way that helps you keep things organized and save you a time in the future.
Now we need to repeat this operation 3 more times. Every time we need to proceed scaling with not original circle, but duplicate. For instance to create green-yellow copy we need select orange circle and it's shadow and visit scale dialog box. Set 144% uniform value and click copy. Give this copy a new layer and place it below.
Repeat this twice:
- Uniform 135%, fill color – #1795aa
- Uniform 125%, fill color – #3d5965
Final result should looks like this image below
Create arrows
Next step is to create these pointing rectangles. Create rectangle with 600px width and 75px height. Set fill color to yellow #ff9d33. Grab add anchor point tool and add a point the middle of the right side of it. Drag this point to the right with direct selection tool. K800 for mac. Select 3 points and round corners setting corner radius to 4px.
Place the arrow
To place first arrow properly turn smart guides on ( Ctrl/Cmd +U ). top side oof the rectangle should be aligned with top anchor point of the yellow circle, left side – with the center of the circle.
Create duplicates with transform tool
Select the arrow and group it using right mouse button context menu. Go to the Effect|Distort and transform|Transform… Set :
- Horizontal move value to 50px
- Vertical move value to 100px
- Number of copies to 4
Click ok to create duplicates.
Add data to to the arrows
As you may know, Distort and transform|Transform is a live effect. You can easily add some data into transformed group and illustrator immediately add these data to the every duplicate.
So, enter the group by double clicking on the arrow. Grab type tool and type a 01 number. Set color to white, font size around 56px.

Now we can expand appearance ( Object|Expand… ) and change the value of every single number and maybe adjust placement of some of them.
Final steps
So, we are at the home stretch now. Ungroup and recolor these arrows. Place it into the corresponding layers and add final icon at the center of the target infographics.
Related Posts

We have no experience using Adobe Illustrator, but our customers have alerted us to the issues listed below. Please let us know if you learn anything that would be useful to others. Notes:
- The issues depend on whether you use Mac or Windows, and can vary with different versions of Prism and Illustrator.
- All the issues are about pasting or importing vector/font based formats, which can then be (sort of) edited in Illustrator. If you export from Prism as a bit map (tiff or jpg), there will be no issues bringing into Illustrator.
- We don't 'support' the interaction of Illustrator with Prism, but simply pass along what our customers have told us in this faq.
MAC
We are told that everything works fine when Prism 7 Mac is used with Illustrator CC (20.0.0 // 2015.3.0) on Mac OS X 10.11.6. It works by copy-paste, or by dragging a Prism graph title from the Navigator on the left of Prism and dropping into Illustrator. The entire graph is pasted as set of ungrouped objects, all selected. You can then work on them individually, or group them in Illustrator.
Can't paste from Prism 5 Mac to Illustrator CS2 or CS3
Illustrator CS2 and CS3 does not work well with Leopard's clipboard. Graphics copied from Prism (or from Apple Keynote or from Apple Preview, which proves the problem is not with GraphPad Prism) cannot be pasted. We hope that Adobe or Apple will fix the problem, as it is not a problem within Prism.
Here is one thing to try. If you are saying Select All before you copy and paste, this might be the problem. Just use the regular Copy command (or button, or keyboard shortcut),and everything will be copied. There is no need to first use the Select All command, and in some cases using that command will prevent anything from being copied.
There is another easy workaround. From Prism export as a PDF file (a new feature in Prism 5). Then import this file into Illustrator. This works fine. The clipboard image IS a pdf file, so the end result is identical to copy and paste, but export and import takes a few extra steps.
This problem only occurs when you use OSX 10.5 Leopard (not 10.4 Tiger) and only with Illustrator CS2 and CS3 (not earlier versions).
Fonts and text are mangled after importing into Illustrator
If you use the Place command to insert a EPS file created by Prism 5 Mac into Illustrator CS3, the text can be jumbled. There are two workarounds. One is to to use the Open command rather than the Place command (within Illustrator). The other is to export (from Prism) a PDF file, rather than an EPS file.
CS3 can sometimes have problems when a Prism graph mixes different fonts, or includes both italicized and bold text. We have reported this bug to Apple and Adobe. The files appear fine in Preview, so there does not seem to be a bug in Prism.
Illustrator 11 always seems to have trouble with text in Prism pdf or eps files. Newer versions of Illustrator work fine, so all we can do is suggest you update.
See this page from Adobe about a problem with the Arial Narrow font.
Can't ungroup a Prism graph pasted into Illustrator on Mac OSX:
Ungrouping doesn't usually work, but a related command 'Release Clipping Mask' does. Select the graph (or select all), right click and choose Release Clipping Mask. It often helps to repeat a few times. It may help to first ungroup and then release the clipping mask. After releasing the clipping mask, select everything and choose Path --> Clean Up. Prism sometimes includes some invisible objects, and this command gets rid of them.
Try Paste Special
Adobe Illustrator Graph Tool Error Bars With Standard Error
Prism 4 put a vector based PICT file on the clipboard. With Prism 5, we switched to the new Mac standard, pdf. After Prism puts a pdf image on the clipboard, OSX also creates a bitmap picture. The program that pastes, can choose which version to paste. That should be easy as the pdf version is more compact, looks better, and can be scaled to any size. But some programs paste the picture. We're not sure which versions of Illustrator use which clipboard format. Use Edit..Paste special in Illustrator to choose.
When you rescale the graph, the axes thickness and line thickness don't scale.
In Illustrator CS5.1 (and maybe other versions), can go to Illustrator > Preferences > General, and check the option 'Scale Strokes and Effects' box.
Instead of copy/paste, use export/import in pdf format
When you copy, Prism places the image on the clipboard in vector-font pdf format. OS X then makes a low-resolution bit-map which it also places on the clipboard. The pasting program can then decide which version to paste. The idea is all modern programs paste the pdf version and ancient programs paste the bitmap. But older versions of Illustrator pastes the bitmap, when used with OS X 10.11 (El Capitan). You can try to use paste special to tell Illustrator to use pdf. Or you can just skip the clipboard. From Prism, export as pdf (or maybe eps). Then in Illustrator, open that file, or import it.
An alternative
Take a look at Affinity Designer. It seems to handle Prism graphs very well.
WINDOWS
TIP: Instead of copy/pasting, export the graph from Prism in PDF format and import that file.
Some people have told us this works better than copy/paste.
TIP: Use the older form of the EMF format (Prism 6 and later)
The File&Printer tab of Prism's preference dialog (since 6.02) lets you choose between copying graphs to the clipboard as EMF+ or EMF (old) or WMF. In theory, the EMF+ enhanced format is better. With Illustrator, this is not the case. Some people find the old EMF works (the only format used by Prism 5) is much better. Others find that WMF works best. But the newer 'better' EMF+ format seems to work worse with Illustrator.
Adobe Illustrator Graph Tool Error Bars With Standard Notation
Tip: Check the option to export outlines.
In the export dialog, check the 'Outlines' radio button. This means text will get exported as vectors and graphics, not as characters in fonts.
Also try the EPS format
Adobe Illustrator Graph Tool Error Bars With Standard Deviation
Instead of copy and pasting, try exporting from Prism as an EPS file and then inserting into Illustrator.
When pasting a graph from Prism into Illustrator, you get the message 'The operation cannot complete because of an unknown error'.
This happens only when you choose certain symbols in Prism. The first thing to try is to simply OK the message. In some cases, the graph is pasted fine. If that doesn't work, go back to Prism and use standard symbols (open or closed squares, circles, triangles, or dashes). Those will copy/paste fine. Also see the note above about using EMF(old) rather than EMF+ format.

Graph generation is a standard feature in Adobe Illustrator. You can create
How to Do Everything with Adobe Illustrator CS David Karlins download Z-Library. Download books for free.
- Column Graph
- Stacked Column Graph
- Bar Graph
- Stacked Bar Graph
- Line Graph
- Area Graph
- Scatter Graph
- Pie Graph
- Radar Graph
That's mean you can be very proficient in creation of infographics using built -in tools of Adobe Illustrator. But in these tutorial I wouldn't cover all of these illustrator's goodies. Instead we'll use 2 shapes, couple of transformation and blend tool!
Document setup
Start a new document:
- Width : 1920px
- Height : 1080px
- Units : pixels
Create circle
Grab ellipse tool and open dialog box. Link between width and height. Size it with 250px. Set fill color to #ff9d33
Create vector shadow
To create shadow make a duplicate of your circle. Set it to the new layer and set fill color to black. Create larger duplicate using scale tool. In opened dialog box set uniform 110% and click
copy. Set this copy to back ( Object|Send to back ).
This larger circle need to be transparent. So visit transparency panel and set opacity to 0.
Select both black and transparent circles and go to Object| Blend |Blend options…
Set spacing to specified distance and value to 0.3px. Click ok. Use shortcut Ctrl+Alt+B ( Cmd+Opt+B ) to create blend. Reduce blend opacity to 20%.
Create duplicates
Select the circle and it's shadow and double click on scale icon to open the dialog box. Set uniform 150% scaling value and click copy. Now you have a larger copy and you need to set it beneath either using Ctrl+{ ( Cmd+{ ) or creating a new layer below the main one. Creation of the new layer is preferred way that helps you keep things organized and save you a time in the future.
Now we need to repeat this operation 3 more times. Every time we need to proceed scaling with not original circle, but duplicate. For instance to create green-yellow copy we need select orange circle and it's shadow and visit scale dialog box. Set 144% uniform value and click copy. Give this copy a new layer and place it below.
Repeat this twice:
- Uniform 135%, fill color – #1795aa
- Uniform 125%, fill color – #3d5965
Final result should looks like this image below
Create arrows
Next step is to create these pointing rectangles. Create rectangle with 600px width and 75px height. Set fill color to yellow #ff9d33. Grab add anchor point tool and add a point the middle of the right side of it. Drag this point to the right with direct selection tool. K800 for mac. Select 3 points and round corners setting corner radius to 4px.
Place the arrow
To place first arrow properly turn smart guides on ( Ctrl/Cmd +U ). top side oof the rectangle should be aligned with top anchor point of the yellow circle, left side – with the center of the circle.
Create duplicates with transform tool
Select the arrow and group it using right mouse button context menu. Go to the Effect|Distort and transform|Transform… Set :
- Horizontal move value to 50px
- Vertical move value to 100px
- Number of copies to 4
Click ok to create duplicates.
Add data to to the arrows
As you may know, Distort and transform|Transform is a live effect. You can easily add some data into transformed group and illustrator immediately add these data to the every duplicate.
So, enter the group by double clicking on the arrow. Grab type tool and type a 01 number. Set color to white, font size around 56px.
Now we can expand appearance ( Object|Expand… ) and change the value of every single number and maybe adjust placement of some of them.
Final steps
So, we are at the home stretch now. Ungroup and recolor these arrows. Place it into the corresponding layers and add final icon at the center of the target infographics.
Related Posts
We have no experience using Adobe Illustrator, but our customers have alerted us to the issues listed below. Please let us know if you learn anything that would be useful to others. Notes:
- The issues depend on whether you use Mac or Windows, and can vary with different versions of Prism and Illustrator.
- All the issues are about pasting or importing vector/font based formats, which can then be (sort of) edited in Illustrator. If you export from Prism as a bit map (tiff or jpg), there will be no issues bringing into Illustrator.
- We don't 'support' the interaction of Illustrator with Prism, but simply pass along what our customers have told us in this faq.
MAC
We are told that everything works fine when Prism 7 Mac is used with Illustrator CC (20.0.0 // 2015.3.0) on Mac OS X 10.11.6. It works by copy-paste, or by dragging a Prism graph title from the Navigator on the left of Prism and dropping into Illustrator. The entire graph is pasted as set of ungrouped objects, all selected. You can then work on them individually, or group them in Illustrator.
Can't paste from Prism 5 Mac to Illustrator CS2 or CS3
Illustrator CS2 and CS3 does not work well with Leopard's clipboard. Graphics copied from Prism (or from Apple Keynote or from Apple Preview, which proves the problem is not with GraphPad Prism) cannot be pasted. We hope that Adobe or Apple will fix the problem, as it is not a problem within Prism.
Here is one thing to try. If you are saying Select All before you copy and paste, this might be the problem. Just use the regular Copy command (or button, or keyboard shortcut),and everything will be copied. There is no need to first use the Select All command, and in some cases using that command will prevent anything from being copied.
There is another easy workaround. From Prism export as a PDF file (a new feature in Prism 5). Then import this file into Illustrator. This works fine. The clipboard image IS a pdf file, so the end result is identical to copy and paste, but export and import takes a few extra steps.
This problem only occurs when you use OSX 10.5 Leopard (not 10.4 Tiger) and only with Illustrator CS2 and CS3 (not earlier versions).
Fonts and text are mangled after importing into Illustrator
If you use the Place command to insert a EPS file created by Prism 5 Mac into Illustrator CS3, the text can be jumbled. There are two workarounds. One is to to use the Open command rather than the Place command (within Illustrator). The other is to export (from Prism) a PDF file, rather than an EPS file.
CS3 can sometimes have problems when a Prism graph mixes different fonts, or includes both italicized and bold text. We have reported this bug to Apple and Adobe. The files appear fine in Preview, so there does not seem to be a bug in Prism.
Illustrator 11 always seems to have trouble with text in Prism pdf or eps files. Newer versions of Illustrator work fine, so all we can do is suggest you update.
See this page from Adobe about a problem with the Arial Narrow font.
Can't ungroup a Prism graph pasted into Illustrator on Mac OSX:
Ungrouping doesn't usually work, but a related command 'Release Clipping Mask' does. Select the graph (or select all), right click and choose Release Clipping Mask. It often helps to repeat a few times. It may help to first ungroup and then release the clipping mask. After releasing the clipping mask, select everything and choose Path --> Clean Up. Prism sometimes includes some invisible objects, and this command gets rid of them.
Try Paste Special
Adobe Illustrator Graph Tool Error Bars With Standard Error
Prism 4 put a vector based PICT file on the clipboard. With Prism 5, we switched to the new Mac standard, pdf. After Prism puts a pdf image on the clipboard, OSX also creates a bitmap picture. The program that pastes, can choose which version to paste. That should be easy as the pdf version is more compact, looks better, and can be scaled to any size. But some programs paste the picture. We're not sure which versions of Illustrator use which clipboard format. Use Edit..Paste special in Illustrator to choose.
When you rescale the graph, the axes thickness and line thickness don't scale.
In Illustrator CS5.1 (and maybe other versions), can go to Illustrator > Preferences > General, and check the option 'Scale Strokes and Effects' box.
Instead of copy/paste, use export/import in pdf format
When you copy, Prism places the image on the clipboard in vector-font pdf format. OS X then makes a low-resolution bit-map which it also places on the clipboard. The pasting program can then decide which version to paste. The idea is all modern programs paste the pdf version and ancient programs paste the bitmap. But older versions of Illustrator pastes the bitmap, when used with OS X 10.11 (El Capitan). You can try to use paste special to tell Illustrator to use pdf. Or you can just skip the clipboard. From Prism, export as pdf (or maybe eps). Then in Illustrator, open that file, or import it.
An alternative
Take a look at Affinity Designer. It seems to handle Prism graphs very well.
WINDOWS
TIP: Instead of copy/pasting, export the graph from Prism in PDF format and import that file.
Some people have told us this works better than copy/paste.
TIP: Use the older form of the EMF format (Prism 6 and later)
The File&Printer tab of Prism's preference dialog (since 6.02) lets you choose between copying graphs to the clipboard as EMF+ or EMF (old) or WMF. In theory, the EMF+ enhanced format is better. With Illustrator, this is not the case. Some people find the old EMF works (the only format used by Prism 5) is much better. Others find that WMF works best. But the newer 'better' EMF+ format seems to work worse with Illustrator.
Adobe Illustrator Graph Tool Error Bars With Standard Notation
Tip: Check the option to export outlines.
In the export dialog, check the 'Outlines' radio button. This means text will get exported as vectors and graphics, not as characters in fonts.
Also try the EPS format
Adobe Illustrator Graph Tool Error Bars With Standard Deviation
Instead of copy and pasting, try exporting from Prism as an EPS file and then inserting into Illustrator.
When pasting a graph from Prism into Illustrator, you get the message 'The operation cannot complete because of an unknown error'.
This happens only when you choose certain symbols in Prism. The first thing to try is to simply OK the message. In some cases, the graph is pasted fine. If that doesn't work, go back to Prism and use standard symbols (open or closed squares, circles, triangles, or dashes). Those will copy/paste fine. Also see the note above about using EMF(old) rather than EMF+ format.
Adobe Illustrator Graph Tool Error Bars With Standard Form
Graphs pasted from Prism 4 Windows into Illustrator 11 look bad:
One person told us that it only worked well when the Preference for format of copying to the clipboard was set to EMF only (rather than WMF or both EMF and WMF). Set this on the File&printer tab of the Edit.Preferences dialog. Jdk 7 for mac download.
Another person found this solution (with Illustrator 10 -- don't know if it would work with other versions): Export from Prism as a EMF file, and open with Illustrator (copy and pasting should work too if Preferences are set to copy as EMF, and you paste into an empty document). In Illustrator, Select All (Edit menu), then Ungroup (object menu), then select Clipping Mask: Release. Finally, Select All and Group (Object menu). If you want to combine the Prism graph with other stuff (the whole reason for using Illustrator), you can now copy and paste into Illustrator document.
Can't copy and paste into Illustrator 9 Windows
One customer told us that it is essentially impossible to copy and paste from Prism into Illustrator 9 (Windows). If you set the preference to copy WMF format, nothing gets pasted. If you set the preference to copy EMF format, the graph is incomplete in some cases (especially bar graphs). These problems appear to be bugs in Illustrator 9, not Prism. The workaround is to export and then import. Export in WMF format, and it will work well. EMF might also work.
Some labels in a graph are gray instead of black when importing many graphs within a layout in EPS format.
There seems to be a problem with pure black color when exporting to EPS sometimes. The workaround is simple. Make the black color for labels a bit lighter. For this, go to the Color dialog for labels and set '1' for Red, Green, and Blue (they are all zero in true black). It will still look black, but now the exporting should go smoothly.
If you use any semitransparent colors in Prism 7, don't transfer EPS files
EPS files cannot encode semitransparent colors. Use PDF or TIFF instead.
Bug: If you export from Prism 7.02 to pdf, then import to Illustrator, you get a message 'This document uses fonts that are not currently available on your computer' and 'Type kit is temporarily not available'.
This is only a problem with PDF files. Export from Prism as EPS, and Illustrator imports without problem. EPS and PDF contain the same information, so there is no drawback to using EPS. We saw this problem with Illustrator 2017 (v 21.0.0), and have not tested other versions.
Line thicknesses can change
When you set thickness for objects (axes, borders, etc.), export graph to EMF, EMF+, EPS, PDF or WMF file, then open it in Adobe Illustrator CC, line thickness choice in Illustrator and Prism will be different - like 6 pt in Prism and 5.04 pt in Illustrator, or 0.25 pt vs. 0.72 pt.We are not sure why this happens and we don't know of any workaround.